プログラミング系のブログを読んでいると、ソースコードが記載されているものが多くありますよね。
ブログにソースコードを埋め込んでみたいという方向けに、おすすめのプラグインをご紹介します。
ずばり、「Enlighter – Customizable Syntax Highlighter」がおすすめです!
ほかにも「Crayon Syntax Highlighter」などの有名なプラグインがありますが、開発が停止していて現バージョンとの互換性が確認されていないため、「Enlighter」をおすすめします。
Enlighterとは?

WordPressで記事内にソースコード(プログラムコード)を表示できる便利なプラグインです。
新エディタGutenberg、旧Classic Editorのビジュアル、テキストエディタ全てで使用可能です。
また、細かくカスタマイズすることができます。
プラグインの導入方法
1.WordPress管理画面左にある「プラグイン」⇒「新規追加」
2.「Enlighter」でキーワード検索
3.「今すぐインストール」をクリック
4.プラグインを有効化
Enlighterの全体設定
全体設定の項目を説明します。
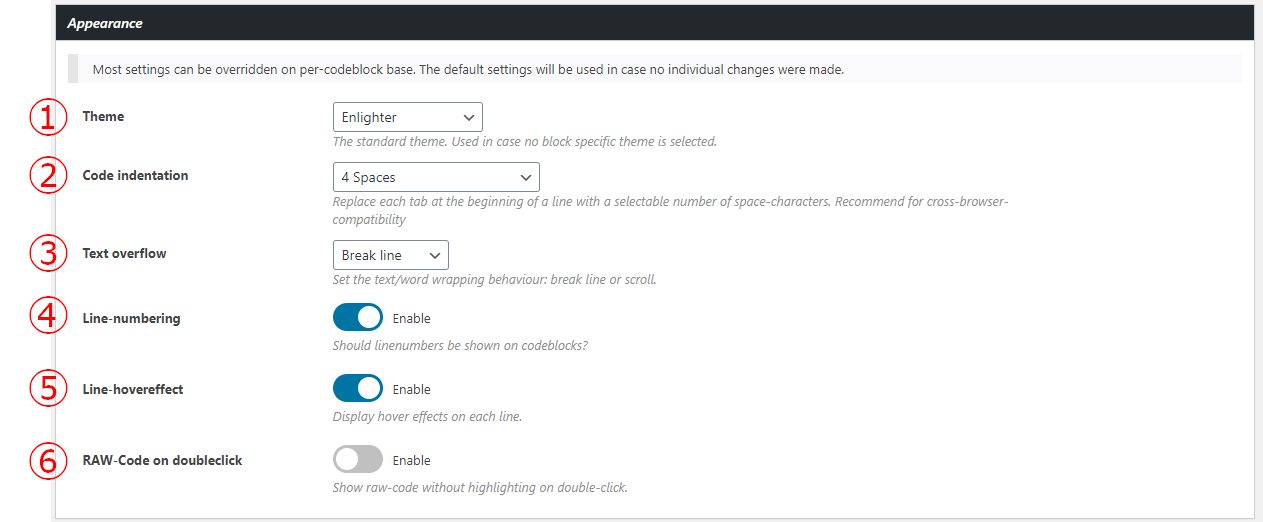
Appearance
見た目に関わる設定です。
さっさと設定を済ませたい人はここだけ変更して後はそのままでOK。

①Theme
デフォルトで設定するテーマを設定します。
コード挿入毎にあとで個別設定もできます。
②Code-Intend
コードをコピペした時、TABのスペース分を何に置き換えるかの設定をします。
TABスペースをそのままで残したいなら「No modification (keep tabs)」を選択します。
③Text overflow
テキストの折り返し動作を設定します。
改行またはスクロールを選択することができます。
④Line-numbering
左側に行数を表示するかの設定をします。
表示するなら「Enable」を選択します。
分かりやすくするためにも表示がおすすめ。
⑤Line-hovereffect
コードにマウスオーバーすると行がハイライトされるようになる設定です。
表示するなら「Enable」を選択します。
分かりやすくするためにも表示がおすすめ。
⑥Raw-Code on doubleclick
コード上でダブルクリックすると元のコードが表示されるようになる設定です。
こちらはOFFでいいかと。
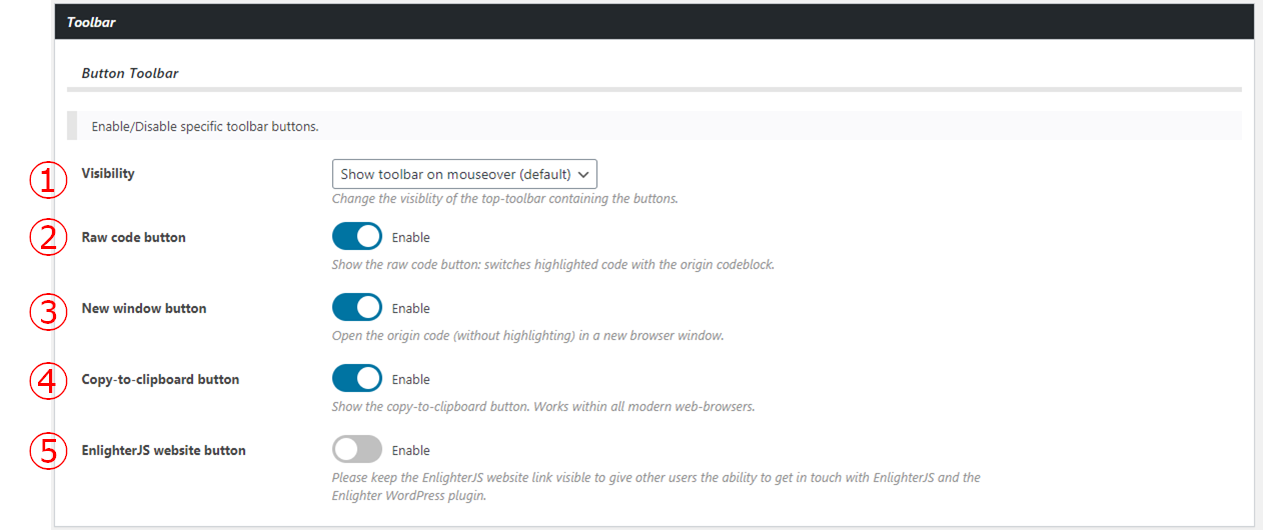
Toolbar
ツールバーボタンの表示/非表示が設定できます。

表示設定している場合、ツールボタンはプレビュー画面(公開画面)で表示されます。
赤枠がツールバーになります。

①Visibility
ソースコード上にマウスオーバーでツールバーを表示するかの設定です。
以下、②~⑤は機能を許可(Enabele)にすると、ツールボタンに表示されます。
②Raw Code button
元のテキストデータとの切り替えができるボタンが現れます。
③New window button
コードを新しいウィンドウで開くボタンが現れます。
④Copy-to-cripboard button
クリップボードにコピーするボタンが現れます。
⑤EnlighterJS website button
プラグイン制作元へのリンクがボタンで表示されます。
Theme Customizer
オリジナルのテーマを作成できます。
テーマで「Theme Customizer」を選択したときに表示されます。
この設定を変更しても既存のテーマが変更されることはないのでご安心を。
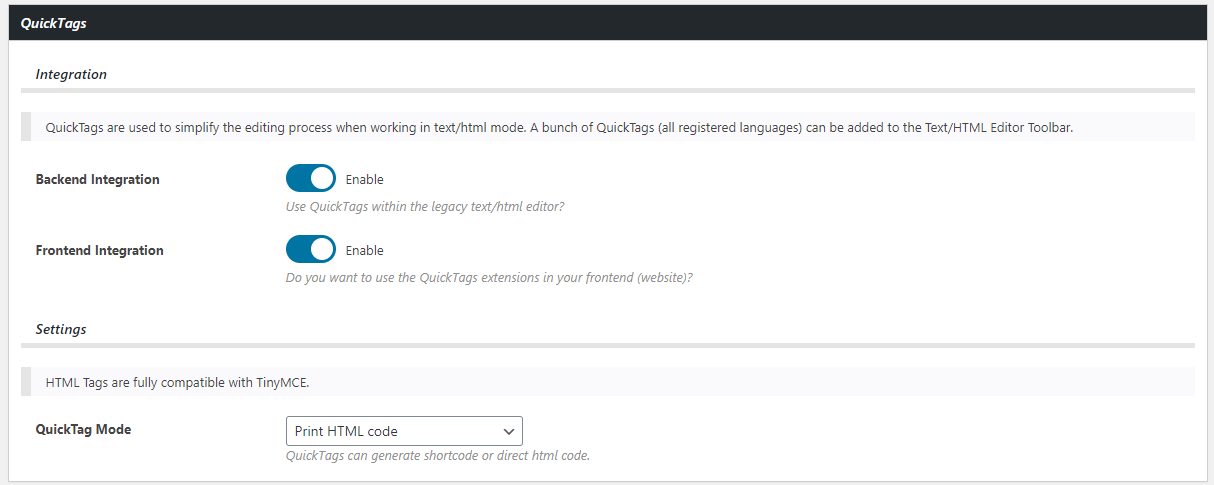
Editing
ビジュアルエディタやショートコードとして使用するのかと、その見た目についての設定です。
Classic Editorのテキストエディタを使用する場合は、Quick Tagsを使用に設定しましょう。

Compatibility
互換性に関する設定です。
デフォルトのままでOKです。
Extensions
外部プラグインを使うかどうかの設定です。
使用予定がなければ触らないでOKです。
Options
CDNを利用している場合の設定と、Javascriptファイルなどをどこで読み込むかの設定です。
デフォルトのままでOKです。難しくて使いこなせていません…
以上が全体設定の説明になります。
エディタ別の使い方
エディタによって、3パターンの使い方があります。
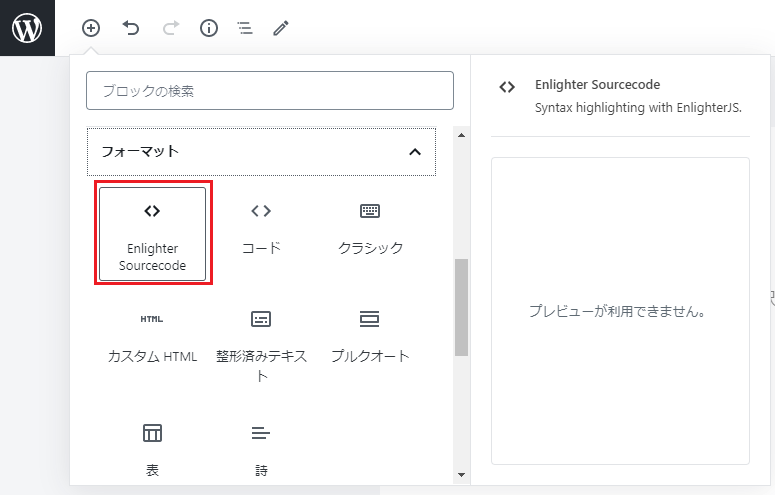
Gutenbergの場合
1.ブロックを追加
「ブロックの追加」⇒「フォーマット」⇒「Enlighter Sourcecode」をクリック

2.コードを入力

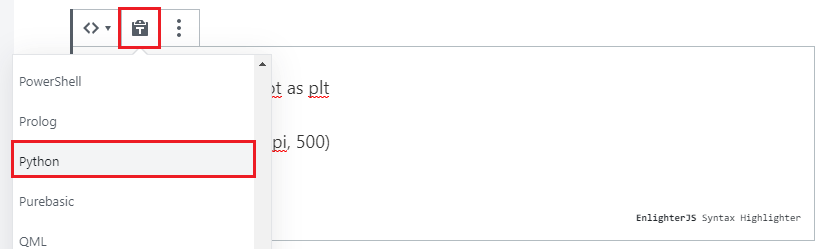
3.言語を選択

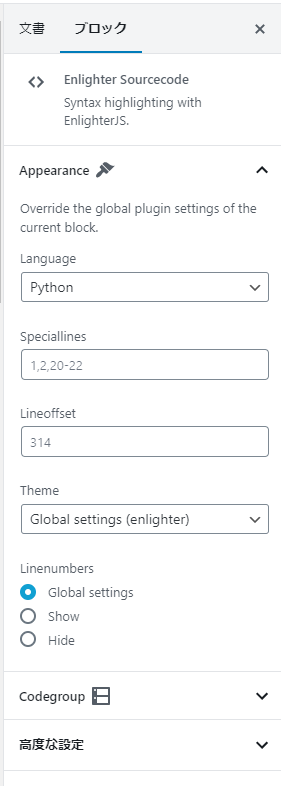
3.設定で好みにカスタマイズ
右側のブロック設定画面から各種設定を変更できます。

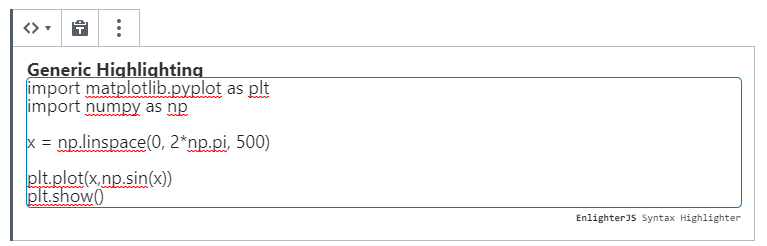
Classic Editorのビジュアルエディタの場合
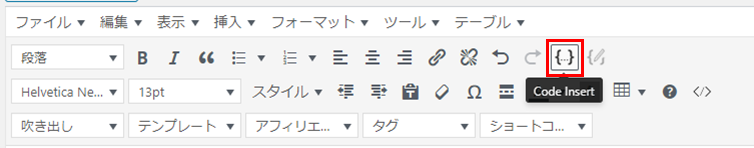
1.アイコンをクリック

2.コードを入力

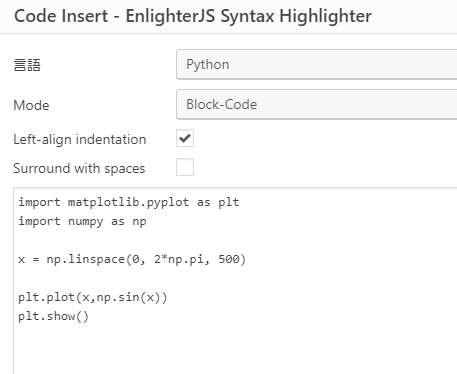
3.設定で好みにカスタマイズ
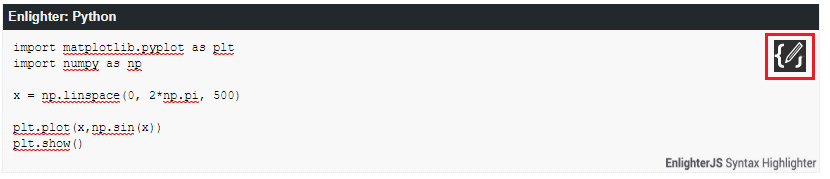
投稿画面ではこのように表示されます。

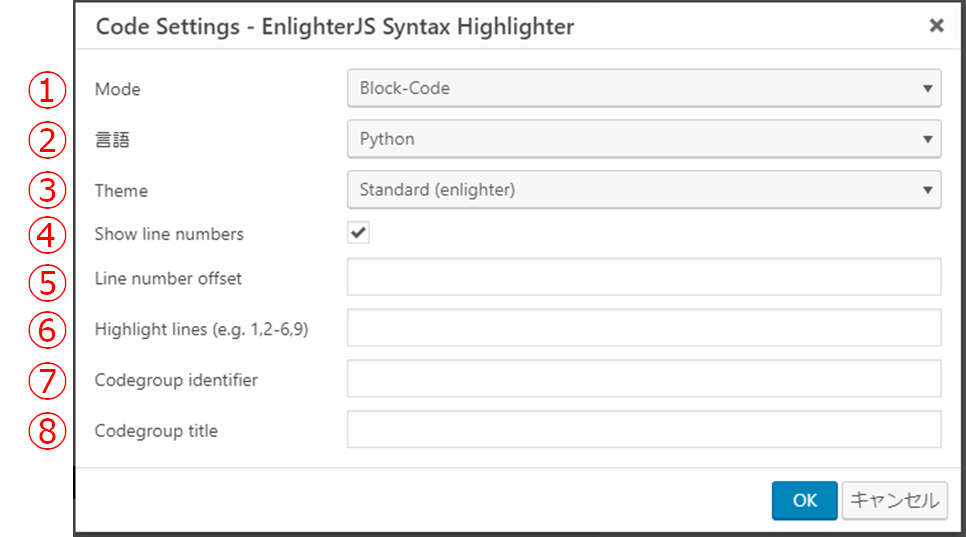
赤枠をクリックすると詳細な設定をすることができます。

①Mode
Block-CodeのままでOKです。
②言語(なぜにここだけ日本語?笑)
使用する言語を設定します。
プログラミング言語によって色の付け方(シンタックスハイライト)を変えてくれます。
③Theme
使用するテーマを選択します。
こちらも全体設定で決めたテーマがデフォルトで出てきます。
④Show line numbers
ライン番号を表示するかどうかの設定をします。
表示した方が分かりやすいです。
⑤Line number offset
開始のライン番号を変更します。
開始を10行目からにしたい場合は10と入力します。
⑥Highlight lines
ここで選択した行だけ背景を別の色に変更できます。
強調したい時に使用しましょう。
複数行の場合は、「1,4」とカンマで飛び飛びに指定したり「3-5」のようにハイフンで範囲指定できます。
⑦Codegroup identifier
複数のコードをタブでまとめる際に設定します。
任意のキーワードを入力することができます。
コードを個別に並べて書き、同じCodegroup identifierを設定すると自動的にまとめてくれます。
⑧Codegroup title
⑦で複数のコードをまとめると、タブで複数のコードを切り替えすることができるようになります。
それぞれのタイトルをここで設定します。
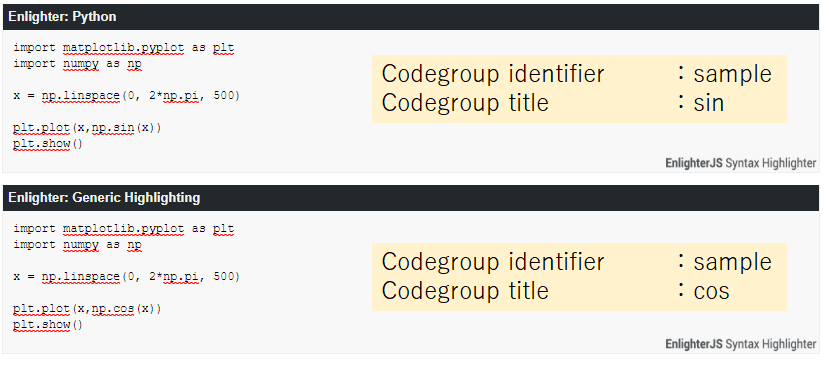
例えば、2つのコードを以下のように設定すると、

このように表示できます。
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show()
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.cos(x)) plt.show()
Classic Editorのテキストエディタの場合
1.コードをテキスト入力
2.コードの部分を範囲選択
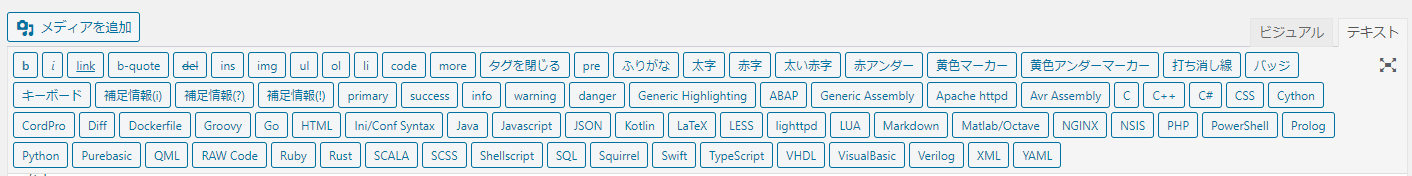
3.記載しているコードのQuick Tagボタンを押す

すると、HTMLコードの<pre>タグを使用したEnlighterの専用タグが挿入されます。
Enlighterのテーマ
14種類のテーマが用意されています。
一覧にまとめましたので、お好みのテーマを使用してください。
| Enlighter |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Godzilla |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Beyond |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Classic |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| MooTwo |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Eclipse |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Droide |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Minimal |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Atomic |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Rowhammer |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Bootstrip4 |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Dracula |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Monokai |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
| Theme Customizer |
import matplotlib.pyplot as plt import numpy as np x = np.linspace(0, 2*np.pi, 500) plt.plot(x,np.sin(x)) plt.show() |
まとめ
WordPressで記事内にソースコードを表示できる便利なプラグイン「Enlighter」をご紹介しました。
これでブログ内にかっこよくソースコードを挿入できるようになりましたね。
以上、お疲れさまでした( ^^) _旦~~